🏠
Dynamic CSS without Slides
Dynamic CSS without Slides
Smashing Conf — April 17, 2019
Homecoming, a film by Beyoncé
Ceci n’est pas une SLIDE DECK
Just a series of links and images and ideas…
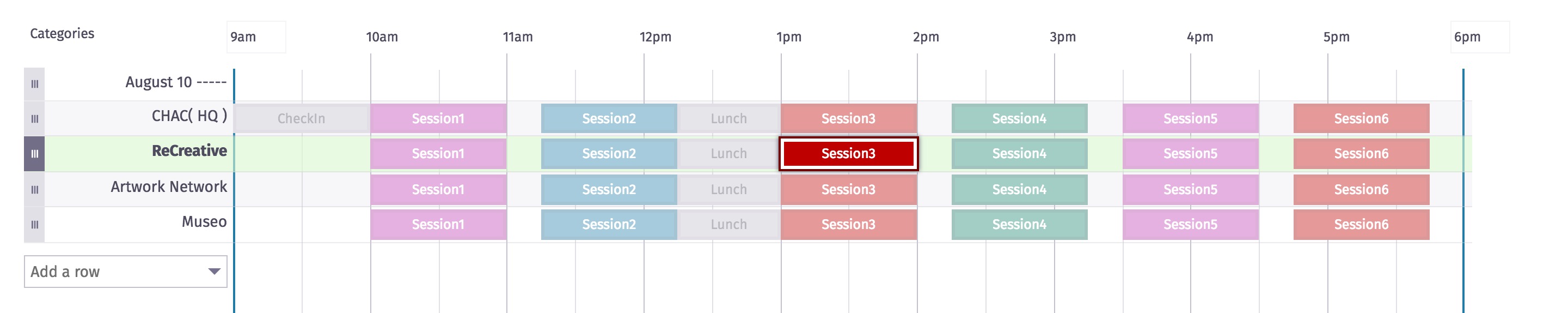
Client Day Planner

Stop Using Slides
Hey Vitaly,
Miriam is Cheating
↙
(she’s over there)
AG Grid Nesting Test from OOCSS [permalink / source]
Susy, scribbled out
Please Don’t Use It
| 2000 | |
|---|---|
| 2001 | |
| 2002 | |
| 2003 | |
| 2004 | |
| 2005 | |
| 2006 | |
| 2007 | |
| 2008 | |
| 2009 |
One does not simply “learn” JavaScript
1
2
3
4
5
6
7
8
9
10
| name | x value | y value | size == z value |
|---|---|---|---|
| item-0 | 77 | 64 | 16 |
| item-1 | 58 | 55 | 5 |
| item-2 | 67 | 68 | 8 |
| item-3 | 1 | 28 | 8 |
| item-4 | 82 | 58 | 13 |
| item-5 | 4 | 74 | 12 |
| item-6 | 3 | 9 | 18 |
| item-7 | 15 | 76 | 8 |
| item-8 | 52 | 26 | 24 |
| item-9 | 78 | 26 | 0 |
| item-10 | 72 | 56 | 14 |
| item-11 | 45 | 1 | 8 |
| item-12 | 35 | 95 | 0 |
| item-13 | 31 | 30 | 21 |
| item-14 | 99 | 38 | 16 |
| item-15 | 7 | 77 | 11 |
| item-16 | 95 | 87 | 11 |
| item-17 | 23 | 22 | 6 |
| item-18 | 67 | 27 | 3 |
| item-19 | 74 | 92 | 6 |
| index | value |
|---|---|
| 0 | 83 |
| 1 | 49 |
| 2 | 33 |
| 3 | 63 |
| 4 | 53 |
| 5 | 22 |
| 6 | 68 |
| 7 | 50 |
| 8 | 56 |
| 9 | 51 |
| 10 | 54 |
| 11 | 62 |
| 12 | 6 |
| 13 | 58 |
| 14 | 21 |
Hue is Radial
* {
--complement: calc(var(--h) - 180);
background: hsl(var(--complement), var(--s), var(--l));
}
Lightness is “Clamped”
* {
--threshold: 55;
--contrast: calc((var(--l) - var(--threshold)) * -100%);
color: hsl(var(--h), var(--s), var(--contrast));
}
Complement
Inspired by Facundo Corradini [permalink / source]
Levitated Toy Factory at Beyond Tellerand
Animated sprites from Monster Slayer by Krystal Campioni [permalink / source]

A box with text inside that says ‘InDesign is’ and then has a small + icon to indicate overset text
¯\_(ツ)_/¯ what were you hoping for?
Declarative Syntax
!=
Static Results
CSS is Awesome
Inspired by Stacy Kvernmo [permalink / source]
