🏠
Dynamic CSS (Semi) LiveCode!
Dynamic CSS (Semi) LiveCode!
Generate NY — April 25, 2019
excited to learn advanced sass from the sass lady herself!!
Tweet from @halftes6
I ❤ CSS
“Declarative, Resilient, Contextual”
Declarative Syntax
!=
Static Results
Design for an Unknown Canvas
CSS is Dynamic by Design
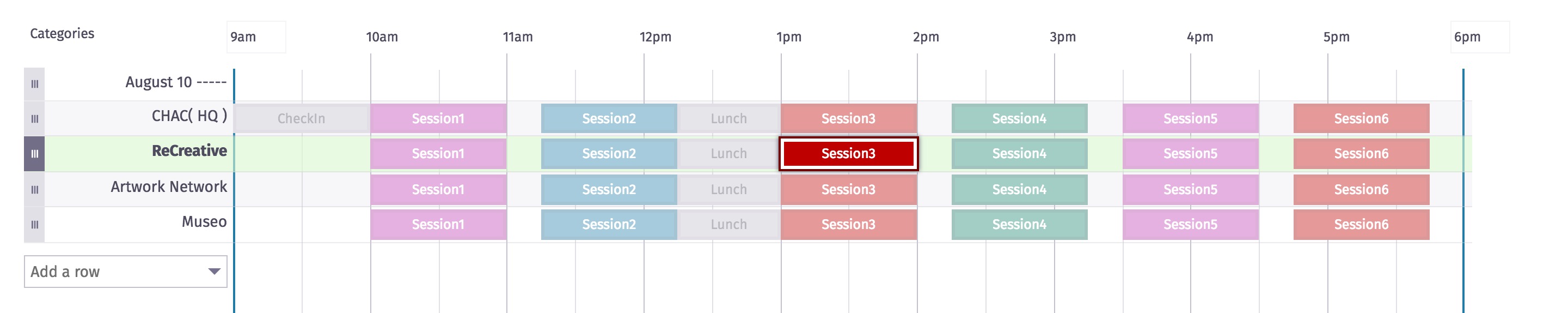
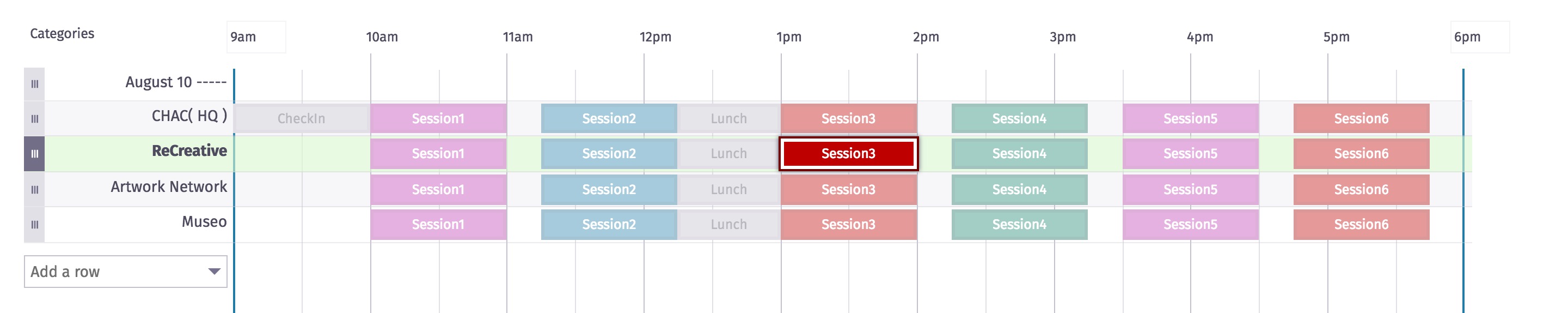
Client Day Planner

[Variables & Grids & Calc (live code) by @mirisuzanne | presentation]
[SusyCSS by @mirisuzanne | presentation]
[SusyCSS Demo by @mirisuzanne | presentation]
Susy, scribbled out
Please Don’t Use It
Client Day Planner

Map patterns to familiar vocabulary
Thanks, Josh Clark
Define the Day
<main style="
--day-start: 9,
--day-end: 18
">
Define the Events
<section style="
--event-start: 13,
--event-end: 14
">
One does not simply “learn” JavaScript
| name | x value | y value | size == z value |
|---|---|---|---|
| item-0 | 18 | 78 | 4 |
| item-1 | 67 | 58 | 3 |
| item-2 | 95 | 64 | 21 |
| item-3 | 51 | 18 | 19 |
| item-4 | 84 | 44 | 7 |
| item-5 | 70 | 20 | 20 |
| item-6 | 61 | 63 | 10 |
| item-7 | 12 | 25 | 17 |
| item-8 | 91 | 52 | 10 |
| item-9 | 5 | 88 | 17 |
| item-10 | 33 | 74 | 11 |
| item-11 | 68 | 92 | 11 |
| item-12 | 62 | 98 | 15 |
| item-13 | 45 | 53 | 4 |
| item-14 | 48 | 43 | 16 |
| item-15 | 56 | 49 | 0 |
| item-16 | 8 | 97 | 9 |
| item-17 | 41 | 67 | 12 |
| item-18 | 28 | 77 | 23 |
| item-19 | 47 | 31 | 6 |
| index | value |
|---|---|
| 0 | 2 |
| 1 | 91 |
| 2 | 84 |
| 3 | 65 |
| 4 | 90 |
| 5 | 49 |
| 6 | 75 |
| 7 | 95 |
| 8 | 67 |
| 9 | 44 |
| 10 | 50 |
| 11 | 58 |
| 12 | 63 |
| 13 | 91 |
| 14 | 56 |
Levitated Toy Factory at Beyond Tellerand
Krystal Campioni on stage at VueConf US
Krystal Campioni Showing animations from Monster Slayer
Sprite from Monster Slayer animation
CSS is Awesome
Inspired by Stacy Kvernmo [permalink / source]
