🏠
Dynamic CSS Live Code!
Dynamic CSS Live Code!
Design 4 Drupal — June 27, 2019
Ceci n’est pas une SLIDE DECK
Just a series of links and images and ideas…
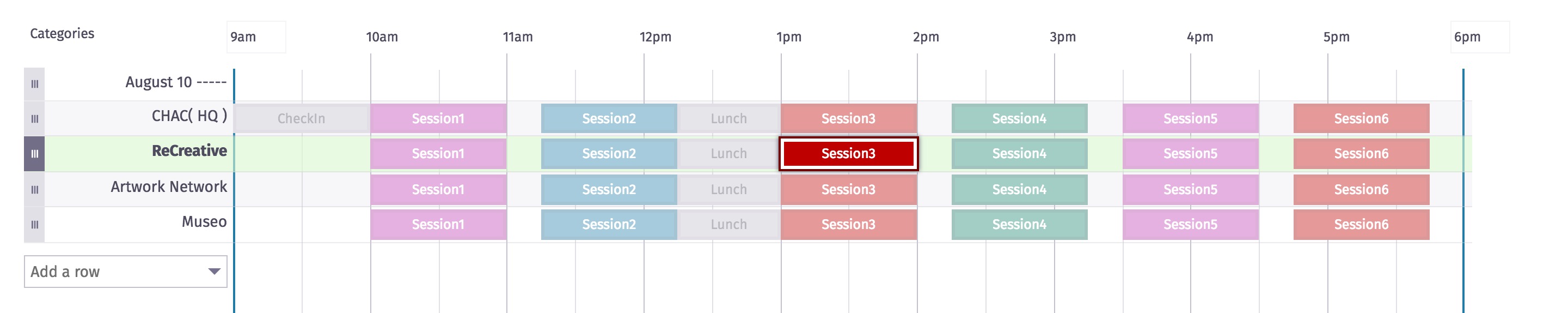
Client Day Planner

Intrinsic Design
truly fluid, meaningful, mixed-approach
Dynamic CSS
styles based on dynamic parameters
AG Grid Nesting Test from OOCSS [permalink / source]
Susy, scribbled out
Please Don’t Use It
| 2000 | |
|---|---|
| 2001 | |
| 2002 | |
| 2003 | |
| 2004 | |
| 2005 | |
| 2006 | |
| 2007 | |
| 2008 | |
| 2009 |
One does not simply “learn” JavaScript
1
2
3
4
5
6
7
8
9
10
| name | x value | y value | size == z value |
|---|---|---|---|
| item-0 | 96 | 28 | 2 |
| item-1 | 71 | 74 | 5 |
| item-2 | 63 | 22 | 16 |
| item-3 | 77 | 13 | 22 |
| item-4 | 26 | 43 | 8 |
| item-5 | 41 | 73 | 10 |
| item-6 | 2 | 63 | 16 |
| item-7 | 81 | 42 | 20 |
| item-8 | 5 | 72 | 23 |
| item-9 | 92 | 79 | 19 |
| item-10 | 34 | 40 | 11 |
| item-11 | 40 | 93 | 0 |
| item-12 | 82 | 33 | 14 |
| item-13 | 61 | 47 | 11 |
| item-14 | 54 | 85 | 11 |
| item-15 | 26 | 5 | 21 |
| item-16 | 79 | 39 | 16 |
| item-17 | 67 | 39 | 9 |
| item-18 | 42 | 22 | 20 |
| item-19 | 2 | 60 | 23 |
| index | value |
|---|---|
| 0 | 15 |
| 1 | 86 |
| 2 | 71 |
| 3 | 29 |
| 4 | 81 |
| 5 | 24 |
| 6 | 35 |
| 7 | 40 |
| 8 | 40 |
| 9 | 93 |
| 10 | 9 |
| 11 | 42 |
| 12 | 89 |
| 13 | 74 |
| 14 | 36 |
Hue is Radial
* {
--complement: calc(var(--h) - 180);
background: hsl(var(--complement), var(--s), var(--l));
}
Lightness is “Clamped”
* {
--threshold: 55;
--contrast: calc((var(--l) - var(--threshold)) * -100%);
color: hsl(var(--h), var(--s), var(--contrast));
}
Complement
Inspired by Facundo Corradini [permalink / source]
Levitated Toy Factory at Beyond Tellerand
Animated sprites from Monster Slayer by Krystal Campioni [permalink / source]

A box with text inside that says ‘InDesign is’ and then has a small + icon to indicate overset text
¯\_(ツ)_/¯ what were you hoping for?
Declarative Syntax
!=
Static Results
CSS is Awesome
Inspired by Stacy Kvernmo [permalink / source]
